Add an HTML Text object to the Power Apps Canvas Application
And change the HtmlText property of the object for this one:
"<div style='margin:10px;width:100px;height:100px;background-color:#;box-shadow:0 3px 6px 1px #ccc; border-radius:15px'></div>"

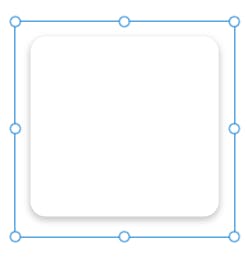
And it will look like this one:

Neat!, so we can use the power of HTML inside PowerApps.
But there is more!
What if we want to create objects of different sizes? Simple, Change the HTMLText for this one:
"<div style='margin:10px;width:" & Self.Width &" px;height:" & (Self.Height-35) &"px;background-color:#;box-shadow:0 3px 6px 1px #ccc; border-radius:15px'></div>"
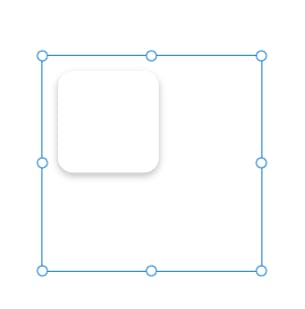
So we can use any size and we could copy the HTML objects.

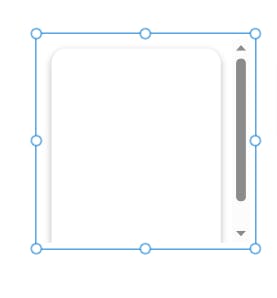
Why "Self.Height-35"? For some reason, if we set the height the same as the container, then this adds a scroll. So we reduce the size of the HTML so we could avoid the scroll
- Self.Height:

- Self.Height-35: